Thematic maps: Adjusting the number of gradients and colors for maximum usability
A few years ago I did some usability consulting for a mapping service called PushPin (since acquired by Apple). This post was originally published on their developer blog - hence the American spelling of ‘color’. -jason
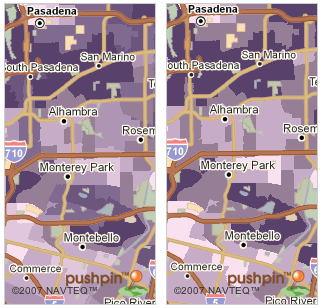
The default number of breaks for a gradient in the Pushpin API is eight. This relatively fine level of breaks can be useful when you need to know exact values for particular regions, but it can also prevent getting a broad overview of an area. For example, if you wanted to look at a city, and identify where there was the greatest increase in subprime mortgages, having fewer gradients (or fewer breaks) would show the ‘hotspots’ more clearly.
In this example, we can see how reducing the number of breaks from 8 to 4, cleans up the map. For example, some of the medium-shaded purple values around Monterey Park are pushed to lighter and darker colors. Reducing the number of breaks is much like pumping up the contrast on a photo.

Reducing the number of breaks can be done with the Pushpin API as follows:
// create a map
var map = new PMap(document.getElementById("map"));
// for a better overview,
// reduce from the number of breaks from 8 to 4
map.getLegend().setNumberOfBreaks(4);Another interesting finding from a recent round of usability tests, was that the participants had a hard time distinguishing between the darker colors of the gradient we were using. They could identify colors as being different, but they were not able to easily locate the color in the legend. They would look at the map and then move to the legend, and then go back to the map several times before hesitantly venturing a guess as to what a particular shade of purple meant.

Partly this was due to the large number of breaks we were using (8), but it was also due to our color choices. A lot of people have spent a lot of time thinking about maps and coloring over the years, so when selecting colors, it’s probably best to put away Photoshop and try to leverage conventions and the experience of others. An amazing tool like ColorBrewer will allow you to browse various gradients and find one that suits your application.
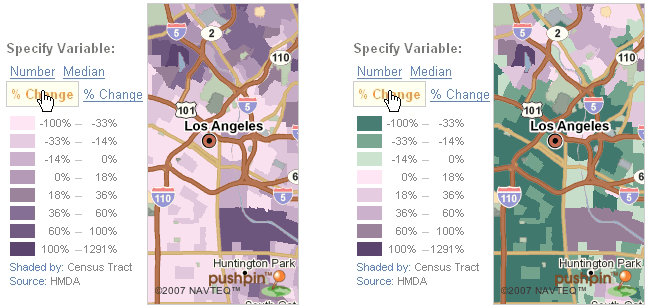
One final note on color gradients: Don’t forget about negative values. In a development system we were testing, we used a single gradient for all the datasets that could be mapped. This was good in that it was consistent and allowed participants to know that the dark purple indicated areas of high intensity, and light pink indicated low intensity. Where it became a problem was when the indicator used negative values, such as percent change. Dark purple still meant intensity, but light pink no longer meant low intensity, but negative intensity. Test participants interpreted the light pink as being a ‘low’ value, when in fact it was actually a high value (albeit a negative one).

From these images, it’s clear that when negative values are mapped to a separate color, the map changes drastically, and eliminates the chance of confusing a low value with a high negative value.
You can define custom gradient colors in the Pushpin API as follows:
var map = new PMap(document.getElementById("map"));
// center on LA
map2.setCenter(new PLatLng(34.045, -118.235), 9);
// Create custom color ramp
var mycolorramp = new PColorRamp('mine', [
new PColor('467D73'), new PColor('78A892'),
new PColor('CCE3CF'), new PColor('FEE6F4'),
new PColor('E5CCE1'), new PColor('CBB1CC'),
new PColor('9B839B'), new PColor('5D4670')]);
// Set map's legend to new color ramp
map.getLegend().setColorRamp(mycolorramp);
// add a particular indicator
map.setIndicator('168524');References:
[1] Color Brewer http://www.colorbrewer.org/
Permanent link to this post: http://xinsight.ca/blog/thematic-maps-adjusting-the-number-of-gradients-and-colors-for-maximum-usability/
Older: Painless Selling on Craigslist
Newer: Tips for configuring Apache's mod_rewrite
View Comments
Related Posts
- 05 Sep 2015 » Calabash Tips
- 29 Nov 2013 » Launch Images and Splash Screens
- 15 Oct 2013 » Implications of Free In-App Purchases
